Viele Menschen, die im und mit dem Web Arbeiten schreiben ihre Texte auch in diversen webbasierten Tools: in der WordPress-Installation, in dem Online-Texteditor oder dem Markdown-Editor, Google Docs usw. Daher ist es nur logisch, dass es auch hier einen Bedarf an guten Werkzeugen gibt, die bei der Textprüfung helfen.
Für die Browser gibt es schon seit längerem eine einfache Rechtschreibprüfung, die kann, aber in der Funktionalität nicht mit den Textprüfungstools mithalten die es zum Beispiel in den Office-Paketen gibt.
Daher war ich froh, als mir meine bessere Hälfte vor einigen Monaten das LanguageTool zeigte. Es handelt sich um einen Webdienst, der nicht nur die Rechtschreibung, sondern auch die Grammatik des Textes prüft.

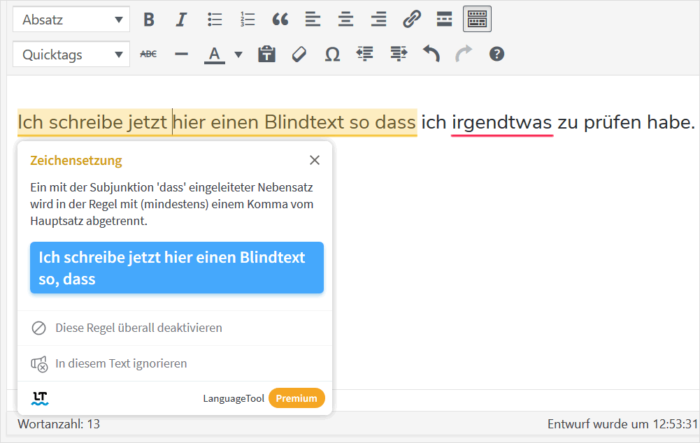
Das heißt, dass dir dieser Dienst nicht nur bei Vertippern oder Buchstabendrehern hilft, sondern auch bei der Kommasetzung zum Beispiel. In der täglichen Arbeit als Blogger möchte ich dieses Tool nicht mehr missen und daher habe ich bereits die Premium-Version des Tools gekauft. Die kostenlose Version leistet schon gute Arbeit, ist aber logischerweise deutlich abgespeckter. Und die 50 Euro für das Jahresabo sind gut angelegtes Geld.
Neben Add-ons für Word, LibreOffice und Google Docs gibt es auch Erweiterungen für die beiden wichtigen Browser: Chrome und Firefox. Zumindest in Firefox fügt sich das Add-on sehr ein und leistet zuverlässig seinen Dienst:

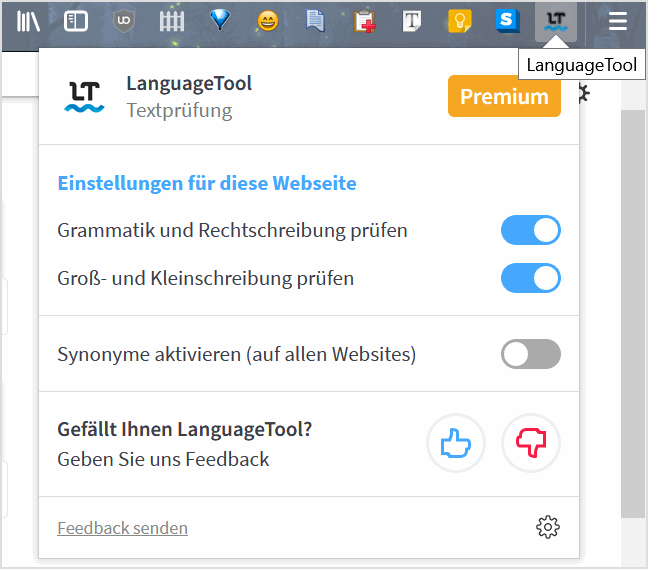
Beim Klick auf den Button des Add-ons kannst du grundlegende Anpassungen tätigen, so kannst du pro Seite die Prüfung der Rechtschreibung und Grammatik oder die Prüfung auf Groß- und Kleinschreibung deaktivieren, so wie Synonym-Vorschläge global ein- oder ausschalten.
Image(s) licensed by Ingram Image/adpic.


Vielen Dank für den Tipp! Können wir sehr gut gebrauchen.
Gern geschehen.